
// Функция onEdit является триггером, который срабатывает при завершении ввода данных в ячейку Таблицы пользователем
// https://developers.google.com/apps-script/guides/triggers/#onedite
function onOpen(){
SpreadsheetApp.getUi()
.createMenu('Konspekti näited')
.addItem('пример ....', '....')
.addToUi();
}
function onEdit(e) {
Logger.log(e);
// Получаем диапазон ячеек, в которых произошли изменения
// https://developers.google.com/apps-script/reference/spreadsheet/range
var range = e.range;
// Лист, на котором производились изменения
// https://developers.google.com/apps-script/reference/spreadsheet/sheet
var sheet = range.getSheet();
// Проверяем, нужный ли это нам лист
Logger.log(sheet.getName());
if (sheet.getName() != 'Перевод текста') {
return false;
}
// Переводить необходимо текст, введённый только в первую колонку.
// Проверяем стартовую позицию диапазона
Logger.log(range.getColumn());
if (range.getColumn() != 1) {
return false;
}
for (var i = 1; i <= range.getNumRows(); i++) {
var cell = range.getCell(
i, // номер строки
1 // номер колонки
);
// Получаем текст на русском
var russianText = cell.getValue();
// Переводим текст на английский
// https://developers.google.com/apps-script/reference/language/language-app
//https://cloud.google.com/translate/docs/languages
var translatedText = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'en' // на какой язык переводим
);
let translatedText2 = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'fr' // на какой язык переводим
);
let translatedText3 = LanguageApp.translate(
russianText, // текст
'ru', // с какого языка переводим
'et' // на какой язык переводим
);
// Вставляем переведённый текст во вторую колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
2 // номер столбца
).setValue(translatedText);
// Вставляем переведённый текст во третию колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
3 // номер столбца
).setValue(translatedText2);
// Вставляем переведённый текст во четвёртую колонку
sheet.getRange(
cell.getRowIndex(), // номер строки
4 // номер столбца
).setValue(translatedText3);
}
}
Oma näiteks
Full kood
// Открытие сайдбара
function showSidebar() {
// Подключаем Bootstrap
var sidebarHTML = '<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">';
// Подключаем jQuery
sidebarHTML += '<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>';
// Создаём форму
sidebarHTML += '<form id="sidebarForm" style="padding: 20px; text-align: center;">\
<div class="form-group">\
<label for="name">Имя</label>\
<input type="text" class="form-control" id="name" name="name" value="">\
</div>\
<div class="form-group">\
<label for="abrakadabra">Какая-то абракадабра</label>\
<textarea class="form-control" id="abrakadabra" name="abrakadabra" rows="3"></textarea> \
</div>\
<div class="form-group">\
<label for="strNum">Номер строки, в которую необходимо внести данные</label>\
<input type="text" class="form-control" id="strNum" name="strNum" value="">\
</div>\
<button type="submit" class="btn btn-primary">Записать данные в таблицу</button>\
<br><br><br>\
<button type="button" id="sidebarClose" class="btn btn-danger">Закрыть сайдбар</button>\
</form>';
// Добавляем скрипты
sidebarHTML += "<script>\
(function() {\
function init() {\
document.getElementById('sidebarForm').addEventListener('submit', function(event) {\
event.preventDefault();\
var name = document.getElementById('name').value;\
var abrakadabra = document.getElementById('abrakadabra').value;\
var strNum = document.getElementById('strNum').value;\
\
google.script.run.withSuccessHandler(function(msg) {\
alert(msg);\
}).writeStrInTable({ name: name, abrakadabra: abrakadabra, strNum: strNum });\
});\
\
document.getElementById('sidebarClose').addEventListener('click', function() {\
google.script.host.close();\
});\
\
greetUser();\
}\
\
function greetUser() {\
alert('Добро пожаловать в сайдбар!');\
}\
\
window.addEventListener('load', init);\
})();\
</script>";
var htmlOutput = HtmlService
.createHtmlOutput(sidebarHTML)
.setTitle('My add-on');
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}
function writeStrInTable(e) {
var name = e.name;
var abrakadabra = e.abrakadabra;
var strNum = parseInt(e.strNum, 10);
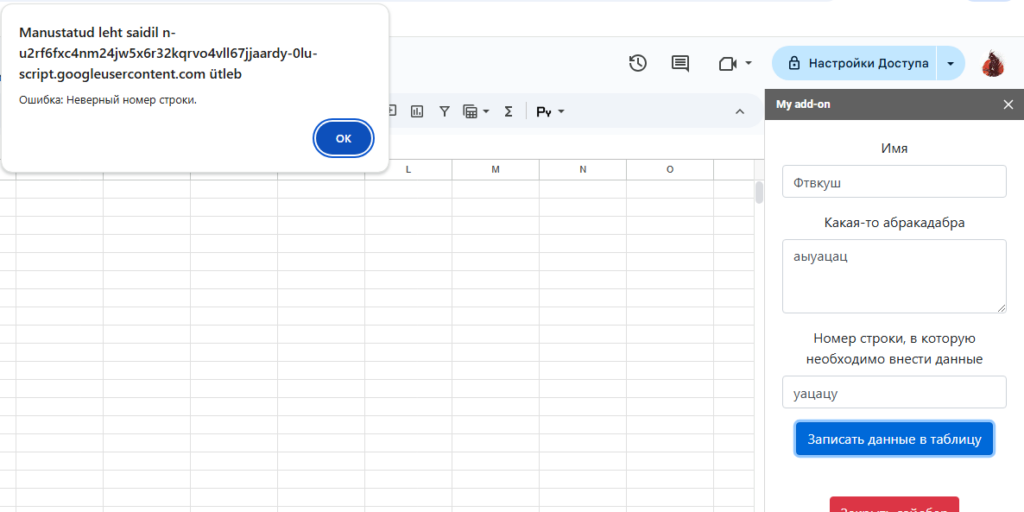
// Проверяем корректность номера строки
if (isNaN(strNum) || strNum < 1) {
return "Ошибка: Неверный номер строки.";
}
// Получаем объект с активной таблицей
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
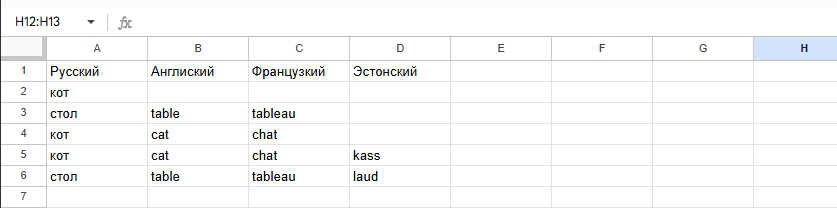
// Записываем данные в таблицу
sheet.getRange("E" + strNum).setValue(name);
sheet.getRange("F" + strNum).setValue(abrakadabra);
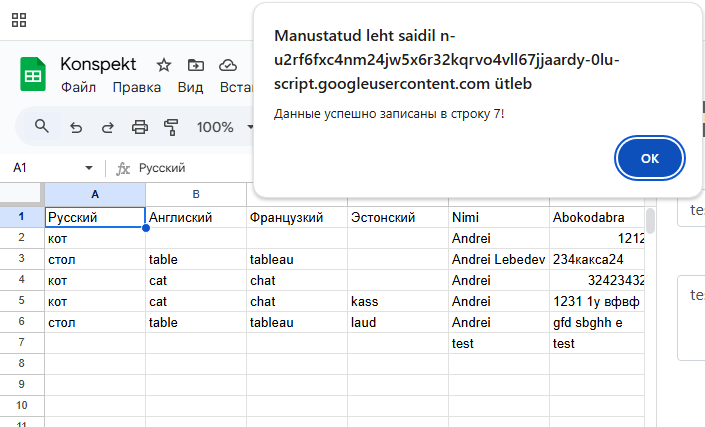
return "Данные успешно записаны в строку " + strNum + "!";
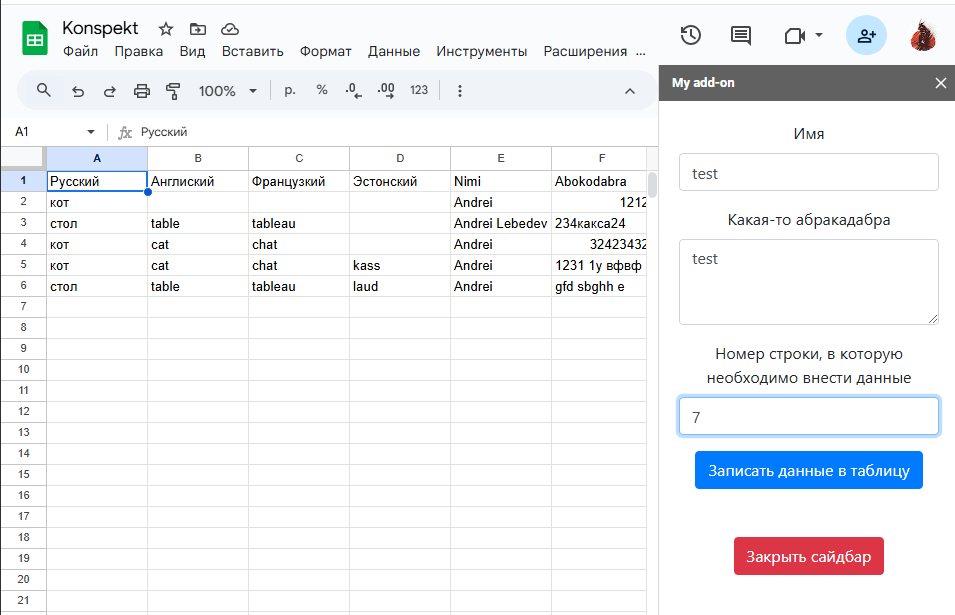
- функция showSidebar открывает сайдбар которая собирает данные от пользователя.
- Функция
writeStrInTable(e): эта функция вызывается при отправке формы.
- Скрипт который приветствует тех кто зашёл в опросник и показывает в какую строку вы записали данные
sidebarHTML += "<script>\
(function() {\
function init() {\
document.getElementById('sidebarForm').addEventListener('submit', function(event) {\
event.preventDefault();\
var name = document.getElementById('name').value;\
var abrakadabra = document.getElementById('abrakadabra').value;\
var strNum = document.getElementById('strNum').value;\
\
google.script.run.withSuccessHandler(function(msg) {\
alert(msg);\
}).writeStrInTable({ name: name, abrakadabra: abrakadabra, strNum: strNum });\
});\
\
document.getElementById('sidebarClose').addEventListener('click', function() {\
google.script.host.close();\
});\
\
greetUser();\
}\
\
function greetUser() {\
alert('Добро пожаловать в сайдбар!');\
}\
\
window.addEventListener('load', init);\
})();\
</script>";
- Функция приветсвует пользователя

- Данные записываються в столбик E и F, так же можно переписать данные в заполненых строчках

- Функция пишет записались ли данные и в какую строку

Так же есть функция не даст записать не номер строки, а буквы или оставить строку не заполненым. Будет высвечивать ошибку