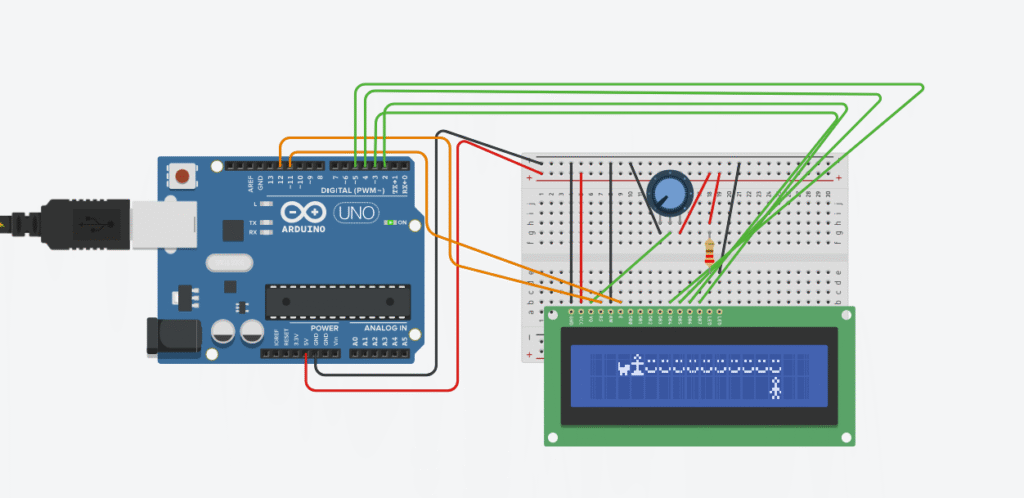
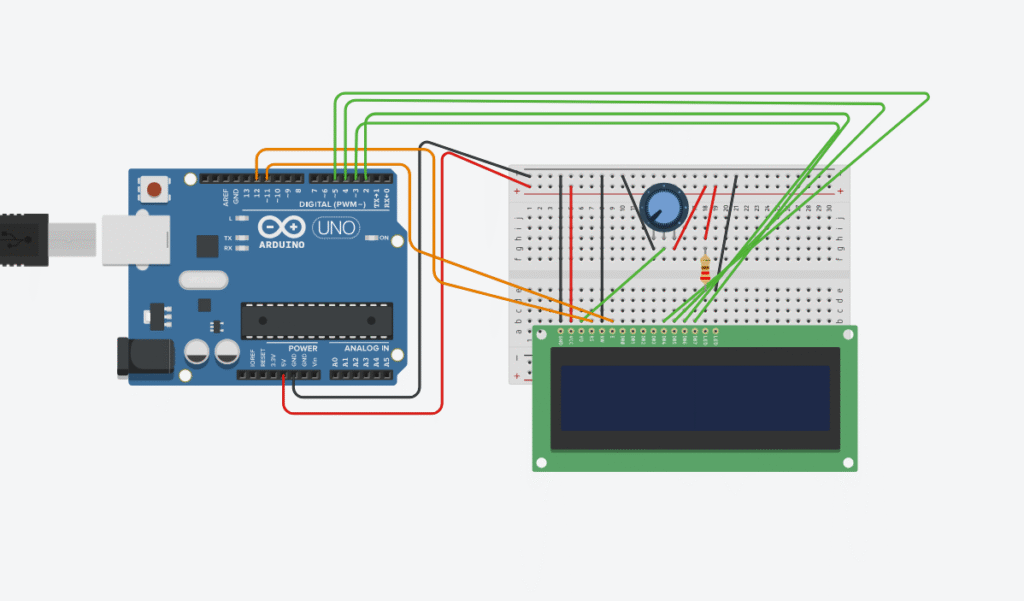
5.1 Katse LCD ekraani kasutamine
Projekti koostamiseks läheb vaja:
1 x 1602 LCD ekraan
1 x potentsiomeeter
16 x tavalised üksikud isane-isane juhtmed
1 x 330 Ω takisti

#include <LiquidCrystal.h>
// määrame, milliste digitaalpesadega ekraan ühendatud on
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// loome erisümbolid
byte smiley[8] ={0b00000,0b00000,0b01010,0b00000,0b00000,0b10001,0b01110,0b00000};
byte armsDown[8] ={0b00100,0b01010,0b00100,0b00100,0b01110,0b10101,0b00100,0b01010};
byte armsUp[8] ={0b00100,0b01010,0b00100,0b10101,0b01110,0b00100,0b00100,0b01010};
byte kass[8] ={0b00000,0b00000,0b00000,0b10000,0b10011,0b11111,0b01110,0b01010};
byte tydruk[8] ={0b00100,0b01010,0b00100,0b11111,0b00100,0b00100,0b01110,0b11111};
byte v2ikesyda[8] ={0b00000,0b00000,0b00000,0b11011,0b11111,0b11111,0b01110,0b00100};
void setup() {
// algväärtustatakse LDC ekraani read ja veerud
lcd.begin(16, 2);
// defineerime erisümbolid
lcd.createChar(1, smiley);
lcd.createChar(3, armsDown);
lcd.createChar(4, armsUp);
lcd.createChar(5, kass);
lcd.createChar(6, tydruk);
lcd.createChar(7, v2ikesyda);
}
void loop() {
// koht kuhu hakkame joonistama - 3. veerg, esimene rida
lcd.setCursor(2, 0);
// joonistame kassi
lcd.write(5);
// ja tüdruku
lcd.write(6);
//muudame kursori asukohta: 2. rida 14. veerg
lcd.setCursor(13, 1);
// joonistame poisi
lcd.write(3);
delay(400);
//muudame kursori asukohta: 1. rida 5. veerg
lcd.setCursor(4, 0);
//joonistame for tsükli abil väikese pausiga 10 smaili
for (int koht = 0; koht < 10; koht++) {
lcd.write(1);
delay(400);
}
lcd.setCursor(13, 1);
lcd.write(4);
//loobime südameid
for (int koht = 13; koht >= 4; koht--) {
lcd.setCursor(koht, 0);
lcd.write(7);
delay(400);
}
delay(400);
}